Weebly Integration
Integrate Interakt seamlessly with Weebly. Weebly allows you to setup your own website with amazing features like flexible design, Drag and drop editor, dozens of widgets to embed and many more. The integration enables you to manage your user data and connect with them via automated emails, manual emails and live support. Going forward, we will have a lot more features and tools to make Weebly more awesome for you.
In order to use Interakt with Weebly you will need a Weebly account. The following steps will help you get started with integration of your Weebly app with Interakt.
Step 1 - Get your Interakt Code
Log into your Interakt Account
Go to the project you've arleady created or create a new project
In the Integrate page, click "One Click Integration" and choose Weebly
Grab the code from the codeblock
Step 2 - Adding a Code Block
There are a couple of different ways to add a block, depending on what type of page you are editing in the Content Library.
In a new browser window or tab, login to your Weebly Account > Sites > Edit

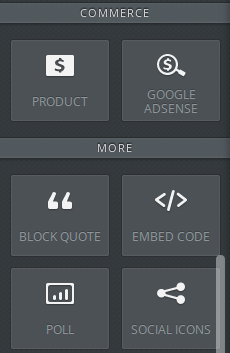
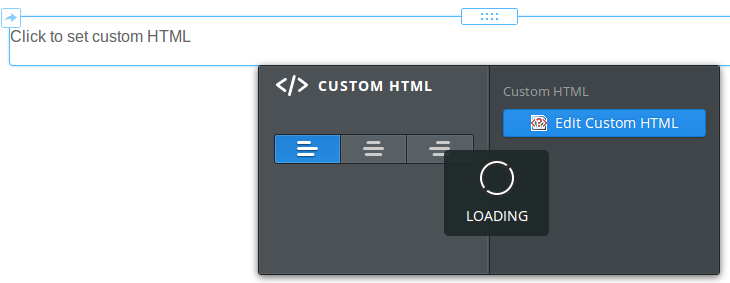
Go to More section of the left side bar and drag and drop Embed Code in the site editor on right

Paste code in the code block that you copied from Interakt Settings page.

Publish your site by clicking on publish link.

Weebly gives you the flexibility to add your own code to their framework. Follow the steps below to add an interakt codeblock
Feel free to connect in case of issues at support@interakt.co
