BuildaBazaar Integration
BuildaBazaar is an e-commerce platform that helps you to easily launch professional online stores. You get amazing features like flexible design, payment integration and much more. Integrate Interakt seamlessly with BuildaBazaar and the integration allows you to offer your support via chat, accept support requests, show notifications and more. Going forward, we will have a lot more features and tools to make BuildaBazaar more awesome for you.
In order to use Interakt with BuildaBazaar you will need a BuildaBazaar account. The following steps will help you get started with integration:
Step 1 - Get your Interakt Code
Log into your Interakt Account
Open your project that is already created or create a new project
Navigate to "Settings" and click "Integrate" to open the Integration page.
Click on "Manual Integration" and grab the given code under the block "Add Interakt's small JavaScript snippet".
Step 2 - Adding code to application
BuildaBazaar gives you the flexibility to add your own code to their framework. Follow the steps below to add an Interakt codeblock
In a new browser window or tab, log into your BuildaBazaar application with admin credentials.

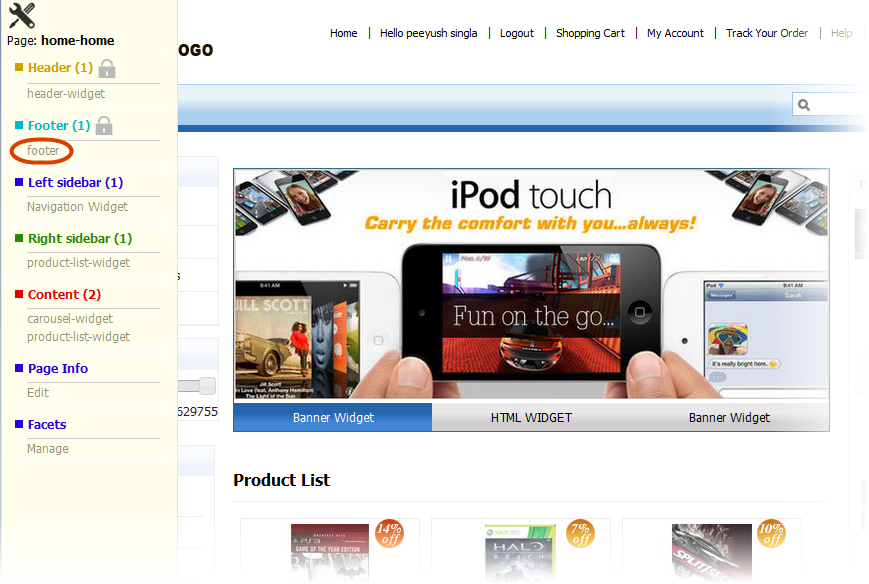
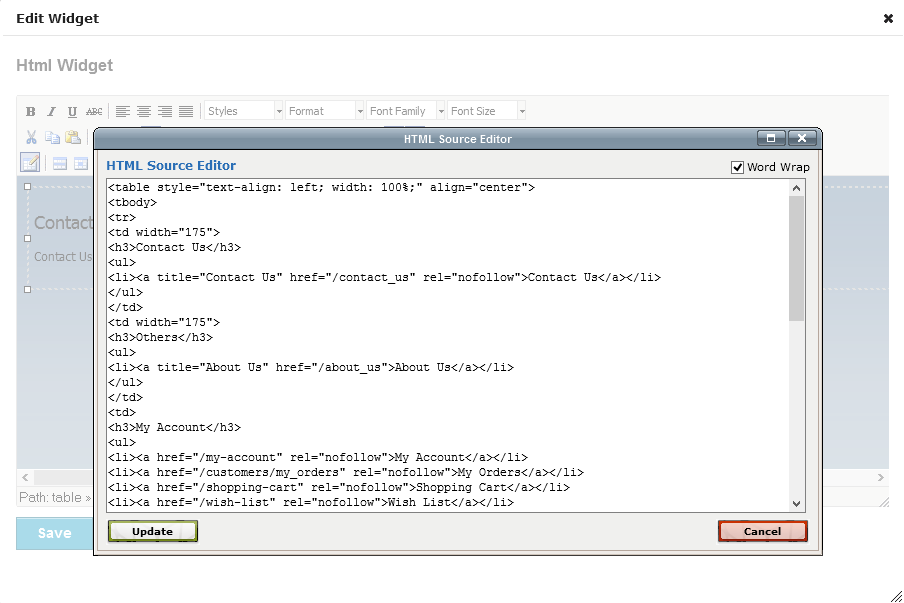
Open the Footer widget. For that, navigate to Settings > Footer > and open HTML source editor from the widget editor.

Paste the code copied from Interakt and click Update to save the code.
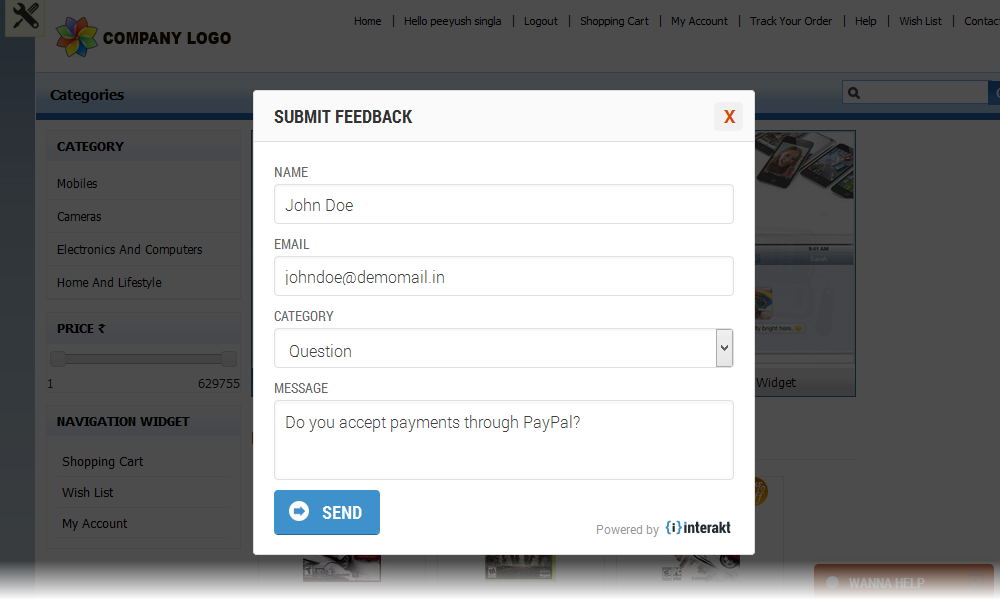
Go to your store url, reload the page and Interakt will detect the code installation.

Congrats! Your online store is integrated with Interakt and you can start engaging customers.
Feel free to connect in case of issues at support@interakt.co
