SquareSpace Integration
SquareSpace is a SaaS based CMS that allows you to setup your own website. You get amazing features like flexible design, customizable themes and much more. Interakt seamlessly integrates with SquareSpace and the integration allows you to manage your user data and connect with them via automated emails, manual emails and live support. Going forward, we will have a lot more features and tools to make SquareSpace more awesome for you.
In order to use Interakt with SquareSpace you will need a SquareSpace account. The following steps will help you get started with integration of your SquareSpace app with Interakt.
Step 1 - Get your Interakt Code
Log into your Interakt Account
create a new project or open your existing project
Click "One Click Integration" under the page "Integrate" and choose SquareSpace
Copy the code from the codeblock
Step 2 - Creating a Block
SquareSpace gives you the flexibility to add your own code to their framework. Follow the steps below to add an interakt codeblock
- In a new browser window or tab, log into your SquareSpace account.
There are a couple of different ways to add a block, depending on what type of page you are editing in the Content Library.
In the Content Library you can view a Page and click the + Add Block button.

or to add a block to a Blog Post, click the + button that displays in the post editor.

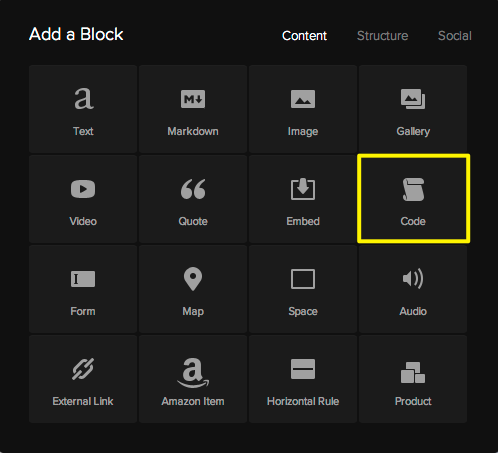
In the Add a Block overlay, select the Content tab then click and drag the Code Block to position it within your content or just click it to place it below your content.

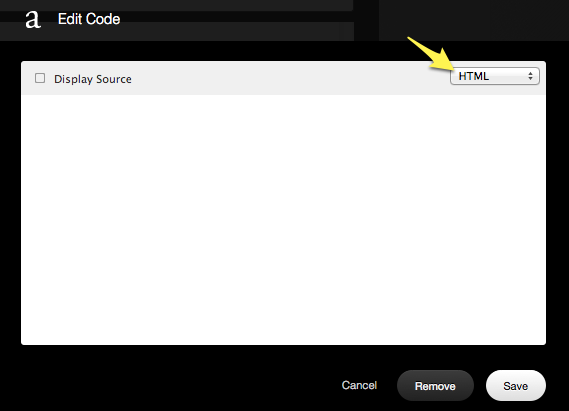
Make sure the editor is set to HTML before adding your valid code.

Paste the code copied from Interakt here and save.
The codeblock will be visible to your users, so do not worry if you dont see it when you are logged in to your SquareSpace account.
Feel free to connect in case of issues at support@interakt.co
